Antonio Segura Marrero - Mié, 04/04/2018 - 17:29
Este trimestre los contenidos educativos presentan un cambio sustancial a nivel formal. Esta evolución está motivada por la búsqueda de la Universidad Isabel I de ofrecer unos recursos educativos creados para promover el estudio con contenidos hipermedia, haciendo especial énfasis en el estudio en pantalla, pero siempre ofreciendo alternativas para el resto de opciones y soportes (papel, dispositivos móviles, etc.)
En la primera toma de contacto se aprecia la aplicación del lenguaje visual «Material Design», el cual puede considerarse el estándar de facto en el desarrollo de aplicaciones web y móviles. Este lenguaje visual, desarrollado y promovido por Google, unifica y sintetiza los principios clásicos del diseño con la innovación. Es un lenguaje en el cual prima la funcionalidad, atractivo, limpio y equilibrado, pero que también ofrece mucho más alla de lo puramente estético.
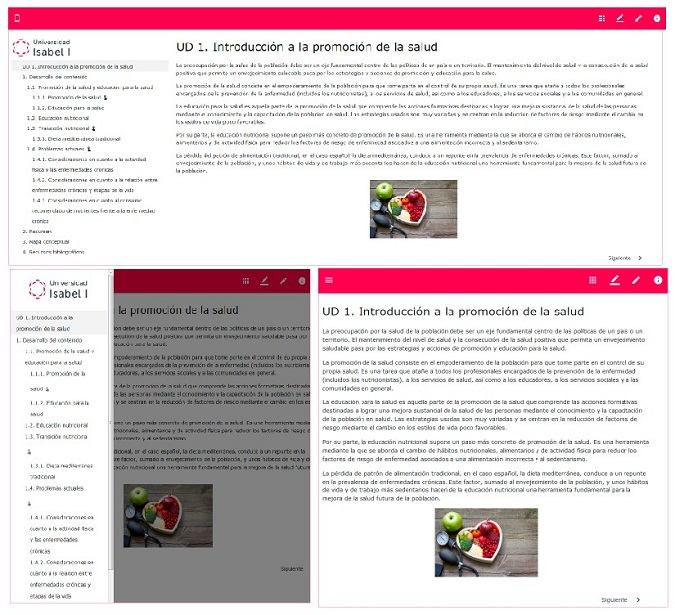
A nivel de usabilidad se muestra como una de las opciones más equilibradas: menú adaptativo (se puede ocultar y mostrar según las preferencias o el tamaño de la pantalla), elementos clave (botones flotantes, por ejemplo, para indicar la presencia de actividades autoevaluables), información discernible a golpe de vista... Todo ello contribuye a mostrar de manera sencilla los indicadores de interacción, al que se suma el análisis del comportamiento del usuario y sus reacciones para intentar ofrecer una experiencia de usuario lo más satisfactoria posible.

Figura. Menú adaptativo.
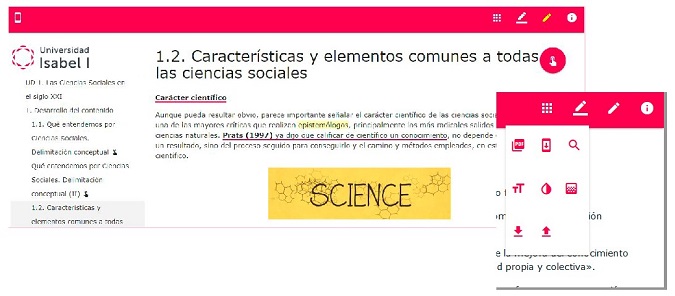
Esta experiencia también se enriquece ofreciendo una serie de nuevas posibilidades y funcionalidades. Es posible realizar anotaciones, subrayar los contenidos y compartir los registros entre distintos navegadores, dispositivos o con otros usuarios. La incorporación de la opción de búsqueda será de utilidad para localizar de manera ágil palabras o conceptos entre todos los contenidos. Con el «modo nocturno» se intenta ofrecer una alternativa adecuada al estudio en ambientes menos iluminados. También es posible aumentar el tamaño de la tipografía y transformar las imágenes a escala de grises, aspectos que pueden contribuir considerablemente a facilitar la lectura. Estos ejemplos son solo algunas de las demostraciones de aprovechamiento de las posibilidades que ofrece el medio hipermedia para favorecer el estudio.

Figura. En los contenidos es posible poder realizar anotaciones y subrayados. También se puede desplegar el menú para acceder a las diferntes opciones.
No obstante, la interfaz de usuario y la experiencia de usuario deben estar acompañadas por unos contenidos accesibles. Para favorecer la accesibilidad se utilizarán únicamente colores con suficiente contraste, se ofrecen alternativas que posibilitan la navegación por teclado y se promueve el principio de mejora progresiva (progressive enhancemente). Esta máxima permite que los contenidos sean accesibles desde dispositivos y escenarios muy diversos. Contar únicamente con un navegador antiguo, la necesidad de reducir el consumo de datos, disponer de una velocidad de conexión insuficiente... son algunos de los muchos casos comunes que pueden obstaculizar el acceso a la información. En estas situaciones simplemente será necesario desactivar JavaScript del navegador y aún así se podrán leer los contenidos y navegar por las diferentes pantallas con un diseño adaptado a esa situación.
Asimismo, se mantienen otros formatos complementarios como el archivo descargable y el libro digital, opciones que facilitan el estudio en otros soportes (papel), dispositivos (e-readers) y que también se han optimizado de acuerdo a sus características e idiosincrasia.
Estas son algunas de las novedades de un cambio importante que esperamos que sea de vuestro agrado y que contribuya a mejorar vuestro proceso de aprendizaje.
Entrada publicada el 04/04/2018
Editor: Universidad Isabel I
Burgos, España
ISSN 2605-258X



Añadir nuevo comentario