
Hasta hace unos años el ordenador personal era el dispositivo utilizado de forma habitual tanto en los hogares como en el trabajo; la salida al mercado de los ordenadores portátiles comenzó a marcar el cambio hacia la movilidad.
En esos primeros tiempos, los tamaños de pantalla y las resoluciones se encontraban muy estandarizadas, lo que nos trasladaba a páginas web y aplicaciones de aspecto similar.
La aparición de los smartphones, así como la mayor difusión de las redes móviles y el abaratamiento de las mismas, ha llevado a un cambio de escenario en el uso personal y profesional de la tecnología, en el que podemos asegurar que en la actualidad el uso de tabletas y teléfonos inteligentes está más extendido que el de los ordenadores personales; de esta forma las nuevas tecnologías se acercan a personas de todas las edades y condiciones, y propician a su vez una completa portabilidad al margen de limitaciones espaciales.

Este cambio de escenario nos ha proporcionado una variedad de tamaños en pantalla, con lo que podemos encontrar dispositivos de 4 a 12 pulgadas, además de un cambio en las resoluciones de las mismas y en la forma de trabajar, lo que permite modificar la orientación y así visualizar el contenido de forma horizontal o vertical.
Todos estos cambios exigen que los sitios web adapten los contenidos de forma dinámica a dichos dispositivos para facilitar el acceso de la información al usuario. Desarrollarse en la denominada «era pos-PC», para una universidad online, supone un auténtico reto y al mismo tiempo un deber, pues debemos procurar la visualización en todos los terminales con las mejores prestaciones de navegación.
En este punto, la Universidad Isabel I trabaja constantemente en su compromiso para la adaptación de todos los contenidos tanto del aula virtual como de los recursos didácticos, permitiendo que el acceso y el estudio puedan realizarse de forma sencilla y cómoda desde cualquier tipo de dispositivo sin perder operatividad y teniendo en cuenta todos los aspectos relacionados con los tiempos de carga y descarga de los mismos, así como los diferentes tipos de conexión, lo que facilita el estudio y la administración de la información.
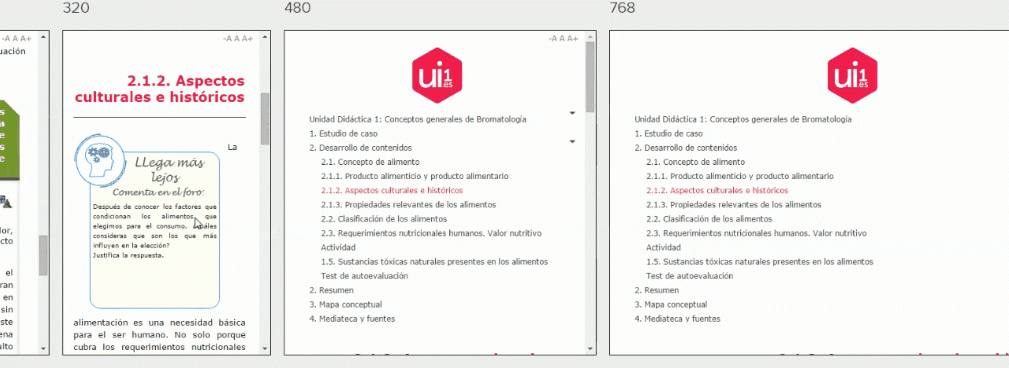
A título de ejemplo, puedes comprobar la visualización y la adaptación a pantalla de los contenidos de unidades didácticas en la siguiente imagen:

¿Te interesa este tema? ► Infórmate sobre nuestro Máster en Diseño Tecnopedagógico (E-Learning)
Entrada publicada el 07/07/2016
Editor: Universidad Isabel I
Burgos, España
ISSN 2605-258X


