Pedro Urchegui Bocos - Mar, 01/02/2022 - 09:15

Apuntes de composición para la creación de contenidos educativos.
Serie: Tecnopedagogía (LXVIII)
A la hora de crear contenido educativo en cualquier soporte, nos vamos a encontrar con la cuestión de cómo disponer los elementos textuales y gráficos, con la manera de distribuirlos y relacionarlos con el formato sobre el que estamos trabajando. Ese es el objetivo que da origen a las plantillas (templates) de diferentes aplicaciones, que resultan tan socorridas, pero que no siempre se adaptan fácilmente a nuestros propósitos.
Para personalizar más nuestros contenidos, puede resultar menos laborioso que ‘customizar’ esas plantillas, empezar desde cero, considerando ciertos principios de diseño. En este apartado hablamos de la estructura y la forma del contenido de imágenes y textos que utilizaremos, atendiendo a criterios didácticos de utilidad y eficiencia del mensaje visual (1).
La idea principal de la fuerza visual de una composición reside en su estructura y en las relaciones que establecemos entre sus elementos formales (2). La percibimos como un todo y se trata de pensar en la composición como un gestalt, una forma global estructurada, que produce un impacto inicial por un principio simple entre equilibrio y tensión, entre la medida y su ausencia.
Tengamos en cuenta que el movimiento visual y la dirección de la mirada están determinadas en gran medida por el diseño y disposición del contenido. Estos pueden ser inducidos de una forma aparente, representada en su composición, o de una manera más sutil, ajustada a una estructura implícita.
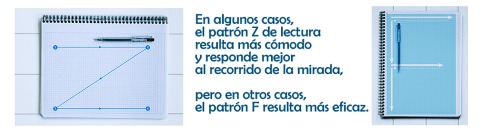
Aquí intervienen los aspectos del formato y el peso visual en la composición. Sabemos que el hábito lector nos conduce a un movimiento visual de izquierda a derecha, en un recorrido descendente. Se pueden considerar diferentes patrones de lectura donde los bordes superiores y el centro visual compiten inicialmente por el espacio de atención visual.

También sabemos que las partes de una composición guardan relación entre ellas, una relación de proporción. De manera instantánea, al igual que el oído discrimina los sonidos, la vista discrimina las proporciones. Tengamos en cuenta que el sonido de una cuerda es diferente según el punto donde se le haga vibrar. Al dividirla en ese punto, sus partes guardan una relación proporcional con el total de la cuerda. Igual ocurre con las formas. Podemos expresar las divisiones de una cuerda o segmento con una fracción o relación: ½ (1:2), 1/3 (1:3), ¼ (1:4), etc., que expresa cuantas veces es mayor el total a la parte.
Las diferentes proporciones establecen divisiones con diferentes estructuras resultantes y, al igual que sucede en la cuerda musical, su equilibrio o desequilibrio refiere al ritmo y armonía de la unidad o composición visual.
Al dividir un formato con una línea, esta se convierte en un eje de equilibrio o una línea de fuerza que establece cierta tensión. Podemos dividir el formato, la superficie principal de la que partimos, en sentido vertical, horizontal o diagonal. Bien utilizando la propia geometría del formato o siguiendo proporciones para conseguir armazones cada vez más complejos que no son visibles, pero que soportan la estructura de la composición.

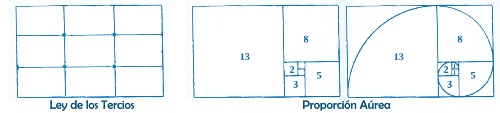
El criterio a utilizar para estas divisiones reticulares es una razón o relación numérica. Una de las más habituales es la Ley de los Tercios (3), la división 3x3 de los lados horizontal y vertical del formato. Otra división conocida la crea el número phi (ɸ), cuando resulta que la medida menor es a la mayor lo mismo que la mayor es al total. Si se aplica esta relación proporcional a la división sucesiva de un formato, encontramos una estructura muy presente en la naturaleza (4).

Al tener en cuenta una estructura global, los espacios resultantes se pueden cubrir, considerando utilizar formas geométricas básicas que nos permiten organizar los diferentes elementos gráficos, imágenes y textos, que pueden verse como cajas o líneas (títulos).
En todos los casos, a su vez, podemos considerar los dos aspectos visuales que tiene una forma: la positiva o reconocible y las formas negativas resultantes, que no suelen reconocerse, pero que también tienen su peso visual. Estas formas o espacios negativos se modifican al cambiar el tamaño o el lugar de las formas positivas.

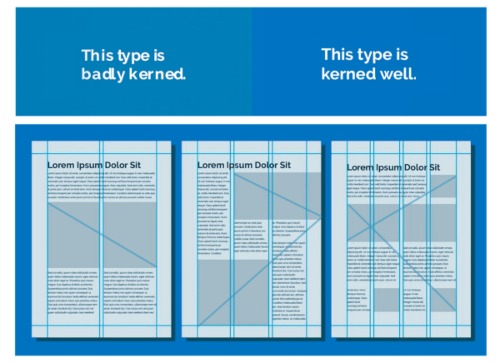
Estos espacios, que las formas reconocibles dejan entre sí o en relación al fondo, contribuyen al denominado equilibrio visual de una composición. Ocurre en mayor medida con las imágenes, pero también con los textos. Los espacios de los textos dependen de la tipografía utilizada, del interletrado (kerning) y del interlineado, cuando se trata de párrafos o bloques de texto (5).
En ocasiones, partimos de un formato de papel o pantalla determinado, por lo que podemos analizar la relación previa entre los lados del formato, y según sea éste, plantear una u otra cuadrícula o estructura. En cuanto a las cajas o bloques, sean de texto o imagen, si se considera tanto su tamaño como los espacios externos e internos (margin & padding) en relación a sus bordes, los efectos visuales cambiarán considerablemente.

Referencias
- Martínez Bouza, J. M. (2011). La influencia del Aspecto en la eficiencia del mensaje gráfico publicitario. Universitat Autònoma de Barcelona,.
- Dondis, D. A. (2008). La sintaxis de la imagen. Gustavo Gili.
- Elam, K. (2006). Sistemas reticulares: principios para organizar la tipografía. Gustavo Gili.
- Livio, M. (2016) La proporción aúrea. Ariel.
- canva.com (enero, 2022) 20 reglas de diseño que nunca deberías romper.
Editor: Universidad Isabel I
Burgos, España
ISSN: 2605-258X


